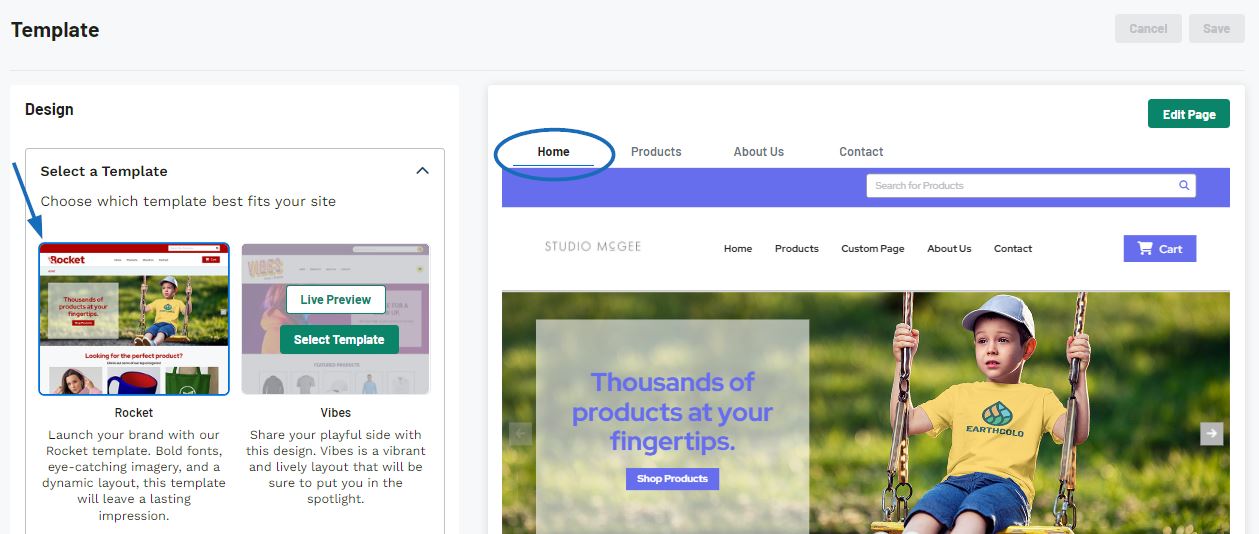
In the Site Design section, the currently selected template, color palette, and CSS will be available to update from the options on the left. A preview of the site will be displayed on the right and will update immediately with the newly selected template, color(s), and/or custom CSS.
Edit the Template
In the Select a Template section, hover on a template to preview it in a new tab or select it for your website. You can also click on the pages name to preview how the template looks for that page on your site. Clicking on the Edit Page button will open the page design options in the Pages section.

What are the optimal image sizes?
The image sizes are standardized for all templates in ESP+:
- Logo
Minimum width of 500 pixels - Banner
Width: 1600 pixels
Height: 725 pixels - Tile
Width: 900 pixels
Height: 500 pixels
There are three important factors to keep in mind when working with images:
- All banner and tile modules crop images inward based on the center of the image.
- Changes in cropping for banners and tiles are more visible when viewing on a mobile device.
- Refrain from adding text into banner or tile artwork. The text will truncate on smaller devices and/or when adding multiple tiles and will be too small in mobile view.
Customize the Color Palette
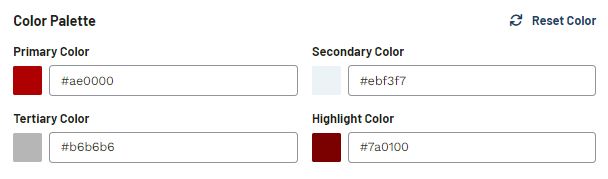
The color palette contains four colors:
- Primary
- Secondary
- Tertiary
- Highlight
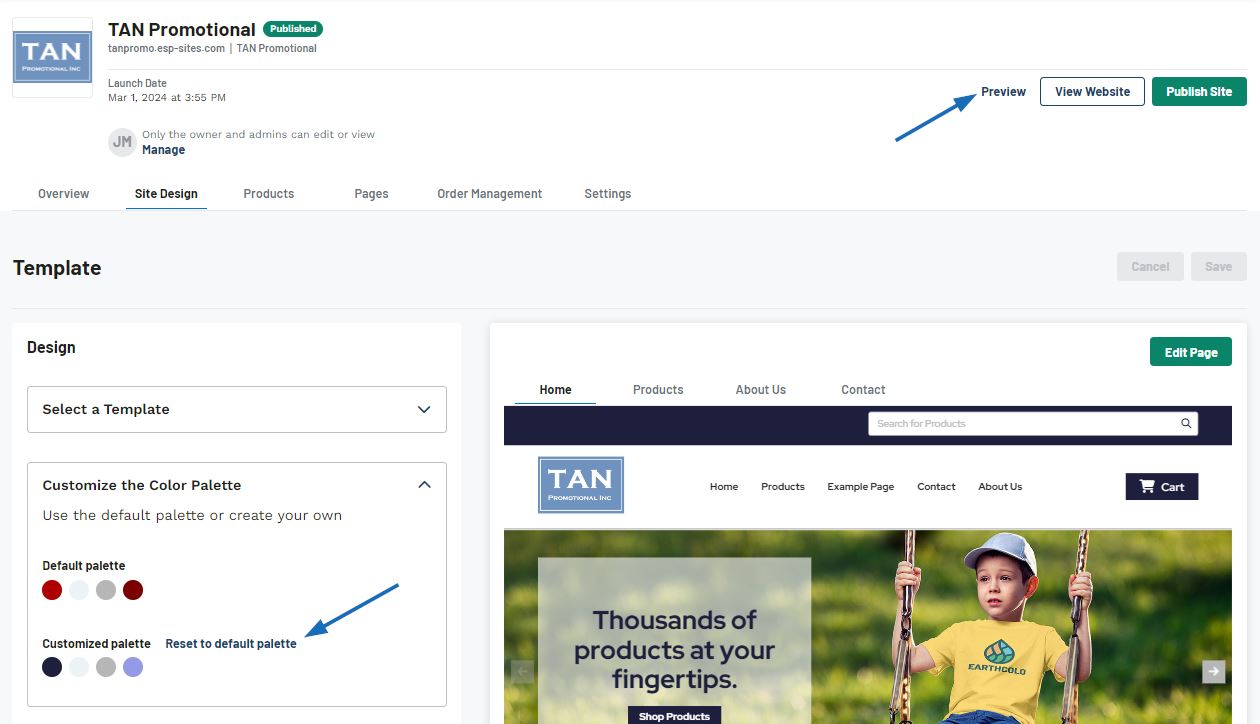
The default palette colors will be displayed above the customized palette options. Each of the colors in the customized palette section can be updated by clicking on the color swatch.

A color selector will appear which enables you to visually select a new color. You can also enter a hex code, as well as use the arrows to switch to HSL (Hue, Saturation, Lightness) or RGB (Red, Green, Blue) values.
To view how the colors will be displayed on the live site, click on the Preview button to open the website in a new tab. Use the Reset to default palette link to return all colors to their original hues.

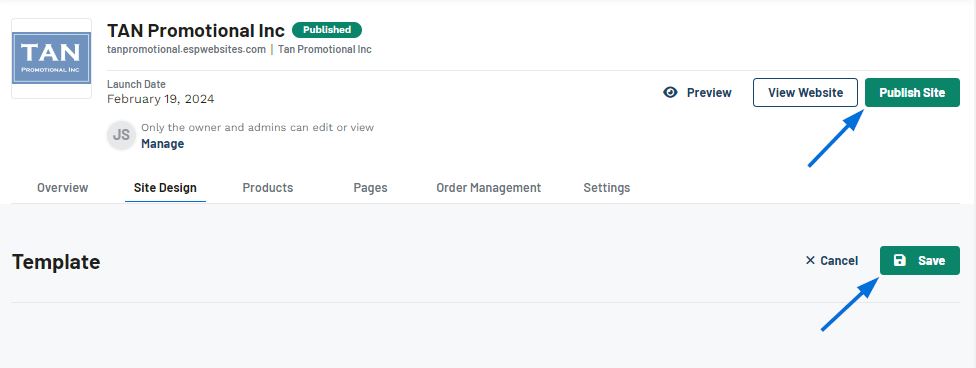
When you are finished updating the site design, click on the Save button and then click on Publish Site to make the changes live.

CSS
The CSS section enables custom CSS (cascading style sheet) code for your ESP+ website. Click on the Edit button, enter the custom code, and then click on Save when you are finished.
 Français
Français Español
Español