Para agregar y configurar los módulos para una página de sitio estándar (Inicio, Acerca de nosotros y Contacto) y/o cualquier página personalizada, vaya a la sección Páginas y haga clic en Mis páginas dentro del administrador del sitio.

¿Cómo agrego una página personalizada? (haga clic para obtener una respuesta)
Haga clic en el botón "+ Agregar página personalizada".

Se abrirá una ventana donde puede ingresar el nombre de la página y el slug. A medida que escriba el nombre de la página, el slug se generará automáticamente en función del texto del nombre de la página. El slug es la versión optimizada para URL del nombre de la página y aparece en la barra de direcciones cuando los visitantes de su sitio están viendo esa página. Por lo general, está todo en minúsculas y contiene solo letras, números y guiones. Puede optar por actualizar el slug si lo desea o usar el que se proporciona. Cuando esté listo, haga clic en el botón Agregar página.

En la sección Mis páginas, todas las páginas disponibles para su sitio se enumerarán alfabéticamente. Para agregar o actualizar módulos a la página recién creada, haga clic en el icono de tres puntos y luego haga clic en Editar.

Al editar una página, hay dos pestañas: Diseño y SEO. Haga clic en el botón Agregar elemento para comenzar a agregar contenido a la página.

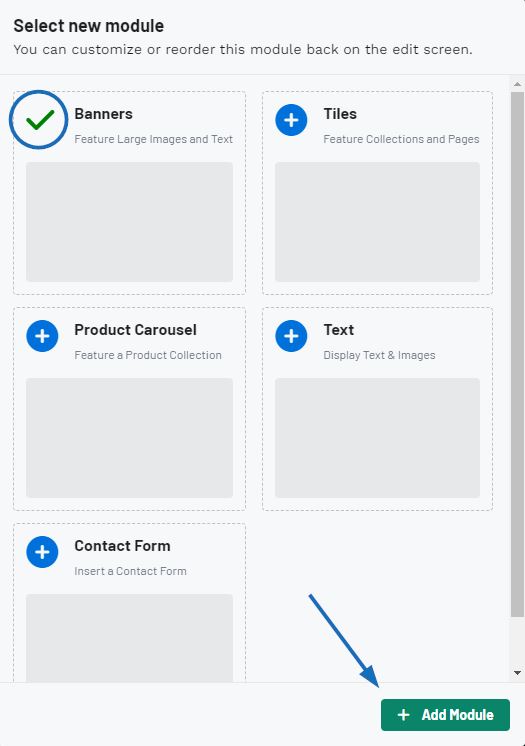
Haga clic en la opción Agregar nuevo módulo para seleccionar qué tipo de módulo le gustaría incluir en la página y luego haga clic en el botón "+ Agregar módulo".

Cuando se agrega un nuevo módulo a una página, aparecerá automáticamente como el último módulo. Para mover un elemento, haga clic en él y luego arrástrelo y suéltelo para reorganizar el orden de los módulos en la página.
Hay cinco tipos de módulos disponibles:
Colección de banners
Después de agregar un módulo de colección de banners a la página, use la flecha para comenzar a crear contenido. Para crear un nuevo banner, use el botón "Elegir imagen para cargar" para buscar la imagen en su computadora; o arrastra y suelta la imagen en el cuadro disponible. A continuación, introduzca el texto alternativo de la imagen.
¿Qué es el texto alternativo de la imagen? (haga clic para obtener una respuesta)
El texto alternativo de la imagen proporciona a los navegadores una breve descripción de la imagen. Este texto no se mostrará visualmente en su sitio, pero sirve para varios propósitos importantes, entre ellos:
- Puede ser leído por un software de lector de pantalla
- Puede ser indexado por los motores de búsqueda
- Se muestra en lugar de las imágenes que faltan
- Cumple con el cumplimiento de la ADA
Los campos Encabezado y Cuerpo de la copia se combinarán para crear un cuadro de texto que se mostrará delante de la imagen del banner. Para incluir un botón con el cuadro de texto, haga clic en la opción Agregar botón. El botón se puede vincular a otra página de su sitio web o a una dirección web. Puede usar el control deslizante para indicar si desea que la página de destino se abra en una nueva pestaña. Si desea tener la imagen del banner como una imagen independiente, puede dejar estos campos en blanco. Si elige utilizar un cuadro de texto o un botón, puede configurar la apariencia (fondo oscuro o claro) y la ubicación de la superposición (alineada a la izquierda, al centro o a la derecha). A continuación, puede hacer clic en Añadir otro banner para crear hasta tres imágenes de banner que rotarán en su sitio web. Cuando haya terminado de configurar el contenido del módulo, haga clic en el botón Guardar cambios.
¿Puedo crear una colección de banners rotativos? (haga clic para obtener una respuesta)
Absolutamente, puedes configurar hasta tres banners para que se muestren en rotación en tu página personalizada. Después de agregar y configurar el primer banner en el módulo Colección de banners, haga clic en el botón "Agregar nuevo banner" para comenzar a configurar la información del segundo banner. Luego, haga clic en el botón "Agregar nuevo banner" debajo del segundo banner para agregar el tercero. Cuando haya terminado de agregar y configurar banners, haga clic en el botón Guardar cambios.
Losa
Después de agregar un módulo de mosaicos a la página, use la flecha para expandir la sección y configurar hasta cuatro (4) mosaicos.
Para crear un nuevo producto, use el botón "Elegir imagen para cargar" para buscar la imagen en su computadora; o arrastra y suelta la imagen en el cuadro disponible. A continuación, introduzca el texto alternativo de la imagen. El texto alternativo de la imagen no aparecerá visualmente en su sitio, pero sirve para varios propósitos importantes, tales como:
- Será leído por el software de lector de pantalla
- Puede ser indexado por los motores de búsqueda
- Se muestra en lugar de las imágenes que faltan
- Cumple con el cumplimiento de la ADA
El vínculo del botón le permite dirigir el icono a otra página del sitio web o a una dirección web. Puede usar el control deslizante para abrir la página de destino o el enlace en una nueva pestaña. El título creará un cuadro de texto que se mostrará delante de la imagen del producto.
A continuación, puede hacer clic en Agregar elemento de cuadrícula para crear hasta seis mosaicos de productos que estarán disponibles a través de un carrusel en su sitio web. Las imágenes de productos dentro de la cuadrícula cambiarán de tamaño automáticamente cuando se agreguen uno, dos o tres elementos.
- Un elemento de cuadrícula abarcará todo el ancho de la página
- Dos o tres elementos de la cuadrícula se distribuirán uniformemente a lo ancho de la página.
- Cuatro elementos crearán una presentación de diapositivas con flechas en el primer y tercer elemento de la cuadrícula para permitir a los visitantes desplazarse a estas imágenes
Cuando haya terminado de configurar el contenido del módulo, haga clic en el botón Guardar cambios.
Carrusel de productos
Después de agregar un módulo de carrusel de productos a la página, use la flecha para expandir la sección y configurar el módulo. Seleccione la colección que se mostrará, asigne un nombre al carrusel e introduzca un nombre de botón. Si no tiene una página de colección disponible, puede hacer clic en "+Agregar nueva página de colección de productos" en el menú desplegable.
Cuando haya terminado de configurar el contenido del módulo, haga clic en el botón Guardar cambios.
Mensaje de texto
Después de agregar un módulo de texto a la página, use la flecha para expandir la sección y configurar el contenido. Escriba o pegue el texto que desea incluir en la página en la sección "Insertar texto aquí". A continuación, utilice las opciones disponibles en la barra de herramientas para modificar la apariencia del texto. Cuando haya terminado de configurar el contenido del módulo, haga clic en el botón Guardar cambios.
Formulario de contacto
Después de agregar un módulo de formulario de contacto a la página, use la flecha para personalizar el formulario. En el formulario, puede agregar un encabezado, un texto del cuerpo y un texto de botón. Cuando haya terminado de configurar el contenido del módulo, haga clic en el botón Guardar cambios.
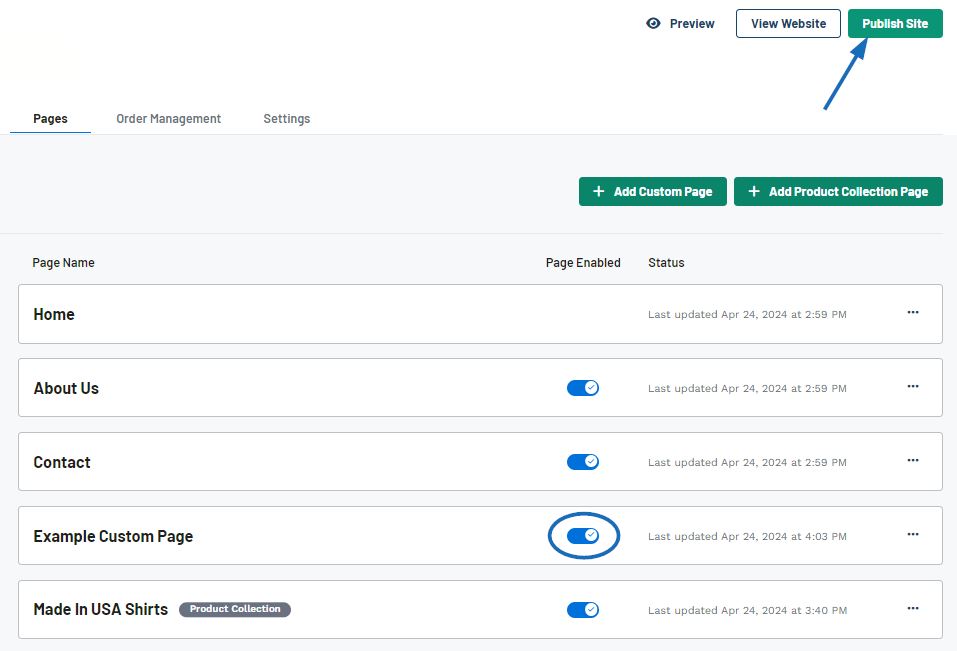
Cuando haya terminado de agregar y configurar módulos dentro de una página, use el control deslizante para habilitar la página y luego haga clic en el botón Publicar sitio.

 Français
Français Español
Español