Pour ajouter et configurer les modules d’une page de site standard (Accueil, À propos de nous et Contact) et/ou d’une page personnalisée, rendez-vous dans la section Pages et cliquez sur Mes pages dans l’interface d’administration du site.

Comment ajouter une page personnalisée ? (cliquez pour répondre)
Cliquez sur le bouton « + Ajouter une page personnalisée ».

Une fenêtre s’ouvrira dans laquelle vous pourrez entrer le nom de la page et le slug. Au fur et à mesure que vous tapez le nom de la page, le slug est automatiquement généré en fonction du texte du nom de la page. Le slug est la version conviviale du nom de la page et apparaît dans la barre d’adresse lorsque les visiteurs de votre site consultent cette page. Il est généralement tout en minuscules et ne contient que des lettres, des chiffres et des traits d’union. Vous pouvez choisir de mettre à jour le slug si vous le souhaitez ou d’utiliser celui fourni. Lorsque vous êtes prêt, cliquez sur le bouton Ajouter une page.

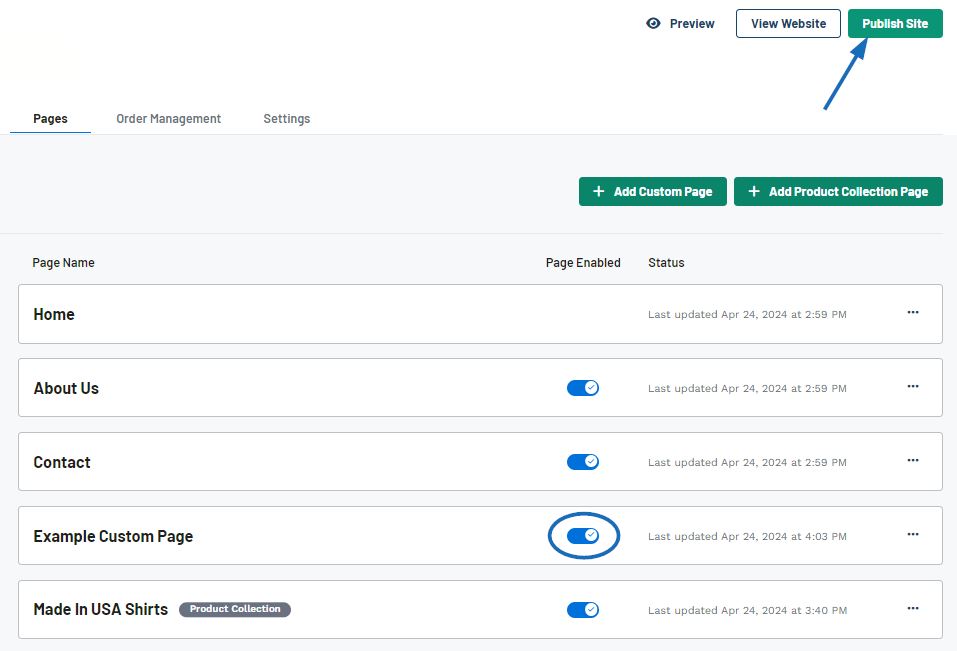
Dans la section Mes pages, toutes les pages disponibles pour votre site seront répertoriées par ordre alphabétique. Pour ajouter ou mettre à jour des modules à la page nouvellement créée, cliquez sur l’icône à trois points, puis cliquez sur Modifier.

Lors de l’édition d’une page, il y a deux onglets : Design et SEO. Cliquez sur le bouton Ajouter un élément pour commencer à ajouter du contenu à la page.

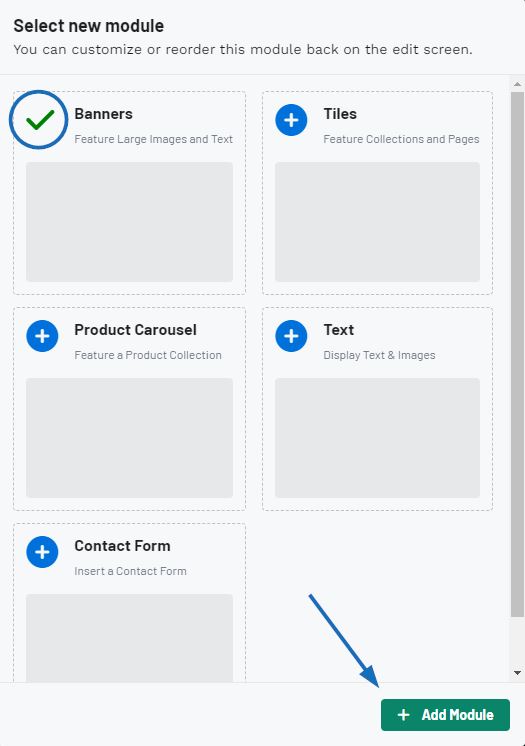
Cliquez sur l’option Ajouter un nouveau module pour sélectionner le type de module que vous souhaitez inclure sur la page, puis cliquez sur le bouton « + Ajouter un module ».

Lorsqu’un nouveau module est ajouté à une page, il sera automatiquement répertorié comme le dernier module. Pour déplacer un élément, cliquez dessus puis glissez-déposez-le pour réorganiser l’ordre des modules sur la page.
Cinq types de modules sont disponibles :
Collection de bannières
Après avoir ajouté un module de collection de bannières à la page, utilisez la flèche pour commencer à créer du contenu. Pour créer une nouvelle bannière, utilisez le bouton « Choisir l’image à télécharger » pour rechercher l’image sur votre ordinateur. ou faites glisser et déposez l’image dans la zone disponible. Ensuite, entrez le texte alternatif de l’image.
Qu’est-ce que le texte alternatif d’image ? (cliquez pour répondre)
Image Alt Text fournit aux navigateurs une brève description de l’image. Ce texte ne sera pas affiché visuellement sur votre site, mais sert à plusieurs fins importantes, notamment :
- Peut être lu par un logiciel de lecture d’écran
- Peut être indexé par les moteurs de recherche
- S’affiche à la place des images manquantes
- Conforme à la conformité de l’ADA
Les champs En-tête et Corps de la copie se combinent pour créer une zone de texte qui s’affichera devant l’image de la bannière. Pour inclure un bouton dans la zone de texte, cliquez sur l’option Ajouter un bouton. Le bouton peut être lié à une autre page de votre site Web ou à une adresse Web. Vous pouvez utiliser le curseur pour indiquer si vous souhaitez que la page de destination s’ouvre dans un nouvel onglet. Si vous souhaitez que l’image de bannière soit une image autonome, vous pouvez laisser ces champs vides. Si vous choisissez d’utiliser une zone de texte/un bouton, vous pouvez configurer l’apparence (arrière-plan sombre ou clair) et l’emplacement de la superposition (aligné à gauche, au centre ou à droite). Vous pouvez ensuite cliquer sur Ajouter une autre bannière pour créer jusqu’à trois images de bannière qui tourneront sur votre site Web. Lorsque vous avez terminé de configurer le contenu du module, cliquez sur le bouton Enregistrer les modifications.
Puis-je créer une collection de bannières rotatives ? (cliquez pour répondre)
Absolument, vous pouvez configurer jusqu’à trois bannières pour qu’elles s’affichent en rotation sur votre page personnalisée. Après avoir ajouté et configuré la première bannière dans le module Collection de bannières, cliquez sur le bouton « Ajouter une nouvelle bannière » pour commencer à configurer les informations de la deuxième bannière. Ensuite, cliquez sur le bouton « Ajouter une nouvelle bannière » sous la deuxième bannière pour ajouter la troisième. Lorsque vous avez terminé d’ajouter et de configurer des bannières, cliquez sur le bouton Enregistrer les modifications.
Tuiles
Après avoir ajouté un module Mosaïques à la page, utilisez la flèche pour développer la section et configurer jusqu’à quatre (4) vignettes.
Pour créer un nouveau produit, utilisez le bouton « Choisir l’image à télécharger » pour rechercher l’image sur votre ordinateur. ou faites glisser et déposez l’image dans la zone disponible. Ensuite, entrez le texte alternatif de l’image. Le texte alternatif de l’image n’apparaîtra pas visuellement sur votre site, mais sert à plusieurs fins importantes telles que :
- Sera lu par un logiciel de lecture d’écran
- Peut être indexé par les moteurs de recherche
- S’affiche à la place des images manquantes
- Conforme à la conformité de l’ADA
Le lien du bouton vous permet de diriger la vignette vers une autre page de votre site Web ou une adresse Web. Vous pouvez utiliser le curseur pour ouvrir la page ou le lien de destination dans un nouvel onglet. Le titre créera une zone de texte qui s’affichera devant l’image du produit.
Vous pouvez ensuite cliquer sur Ajouter un élément de grille pour créer jusqu’à six vignettes de produits qui seront disponibles via un carrousel sur votre site Web. Les images de produits dans la grille seront automatiquement redimensionnées lorsqu’un, deux ou trois articles sont ajoutés.
- Un élément de la grille s’étendra sur toute la largeur de la page
- Deux ou trois éléments de grille seront répartis uniformément sur toute la largeur de la page.
- Quatre éléments créeront un diaporama avec des flèches sur les premier et troisième éléments de la grille pour permettre aux visiteurs de faire défiler jusqu’à ces images
Lorsque vous avez terminé de configurer le contenu du module, cliquez sur le bouton Enregistrer les modifications.
Carrousel de produits
Après avoir ajouté un module Carrousel de produits à la page, utilisez la flèche pour développer la section et configurer le module. Sélectionnez la collection à afficher, nommez le carrousel et entrez un nom de bouton. Si vous n’avez pas de page de collection disponible, vous pouvez cliquer sur « +Ajouter une nouvelle page de collection de produits » dans le menu déroulant.
Lorsque vous avez terminé de configurer le contenu du module, cliquez sur le bouton Enregistrer les modifications.
SMS
Après avoir ajouté un module Texte à la page, utilisez la flèche pour développer la section et configurer le contenu. Tapez ou collez le texte que vous souhaitez inclure sur la page dans la section « Insérer du texte ici ». Ensuite, utilisez les options disponibles dans la barre d’outils pour modifier l’apparence du texte. Lorsque vous avez terminé de configurer le contenu du module, cliquez sur le bouton Enregistrer les modifications.
Formulaire de contact
Après avoir ajouté un module Formulaire de contact à la page, utilisez la flèche pour personnaliser le formulaire. Sur le formulaire, vous pouvez ajouter un en-tête, un corps de texte et un texte de bouton. Lorsque vous avez terminé de configurer le contenu du module, cliquez sur le bouton Enregistrer les modifications.
Lorsque vous avez terminé d’ajouter et de configurer des modules dans une page, utilisez le curseur pour activer la page, puis cliquez sur le bouton Publier le site.

 Français
Français Español
Español