Dans ESP+, vous pouvez créer un modèle de présentation. Pour créer un modèle, cliquez sur « Présentations » dans la barre d'outils principale.

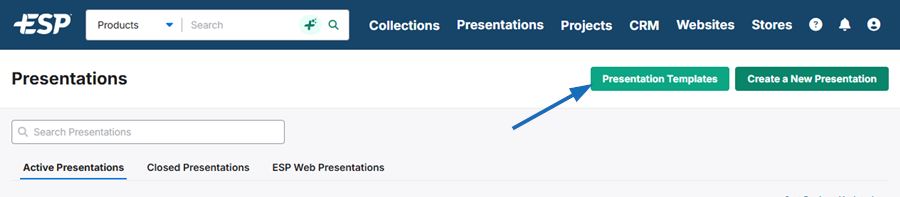
Cliquez ensuite sur le bouton « Modèles de présentation ».

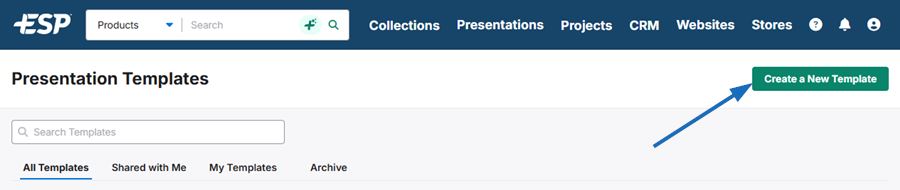
Dans la section « Modèles de présentation », cliquez sur le bouton « Créer un modèle ».

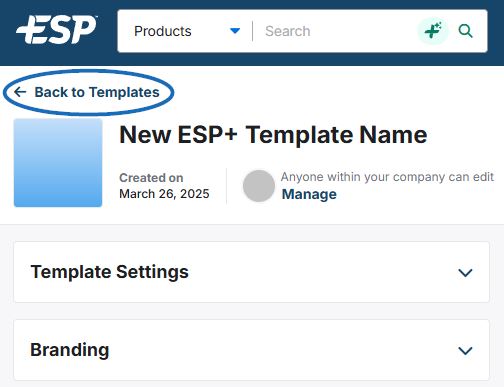
Saisissez un nom pour le modèle, puis cliquez sur le bouton « Créer un modèle ».

Gestion des modèles La page s'ouvrira. Sur cette page, vous pouvez personnaliser :
Paramètres du modèle
Saisissez un nouveau nom pour le modèle.
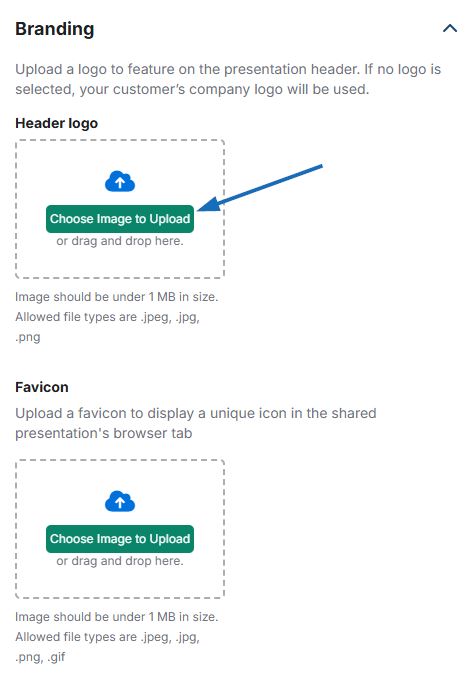
Image de marque
Pour mettre à jour le logo qui apparaîtra sur l'en-tête de la présentation et/ou télécharger une favicon (petite icône affichée dans l'onglet du navigateur), utilisez le bouton « Choisir l'image à télécharger » pour rechercher l'image sur votre ordinateur ; ou faites-la glisser dans la zone prévue à cet effet.

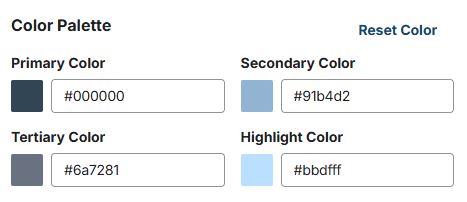
Dans la section Image de marque, vous pouvez également personnaliser la palette de couleurs. La palette de couleurs contient quatre couleurs :
- Primaire
- Secondaire
- Tertiaire
- Surbrillance

Vous pouvez personnaliser chacune de ces couleurs en cliquant sur l'échantillon ou dans la zone de texte. Un sélecteur de couleurs apparaîtra pour vous permettre de sélectionner visuellement une nouvelle couleur. Vous pouvez également saisir un code hexadécimal et utiliser les flèches pour passer aux valeurs TSL (Teinte, Saturation, Luminosité) ou RVB (Rouge, Vert, Bleu). L'aperçu de la présentation affichera les couleurs mises à jour. Utilisez le lien « Réinitialiser la couleur » pour rétablir les teintes d'origine de toutes les couleurs.
Page d'accueil
Vous devrez activer la page d'accueil pour développer la section et commencer la personnalisation.
Dans les sections « Présenté à » et « Préparé par », vous pouvez utiliser le bouton « Choisir l'image à télécharger » pour remplacer le logo par défaut du client. Vous pouvez également mettre à jour le titre et le contenu indiqués pour le client. Lors de la saisie du contenu, vous pouvez supprimer l'option de saisie semi-automatique par défaut et saisir le texte de votre choix. Pour inclure un élément de saisie semi-automatique, commencez par saisir « # » et sélectionnez l'une des options disponibles.
Bannière
La bannière apparaîtra sur la page de présentation. Utilisez le bouton « Choisir l'image à télécharger » pour rechercher l'image sur votre ordinateur ; ou faites-la glisser dans la zone prévue à cet effet. Ensuite, saisissez le texte alternatif de l'image.
Qu'est-ce que le texte alternatif de l'image ? (cliquez pour obtenir la réponse)
Le texte alternatif de l'image fournit aux navigateurs une brève description de l'image. Ce texte ne sera pas affiché visuellement sur votre site, mais il remplit plusieurs fonctions importantes, notamment :
- Lisible par un logiciel de lecture d'écran
- Indexable par les moteurs de recherche
- S'affiche à la place des images manquantes
- Conforme à la loi ADA
Si vous choisissez d'utiliser une zone de texte/un bouton, vous pouvez configurer son apparence (arrière-plan foncé ou clair) et son emplacement (alignement à gauche, au centre ou à droite).
Pied de page
Dans la section pied de page, vous pouvez utiliser le bouton « Choisir l'image à télécharger » pour inclure une image de pied de page, ainsi que la zone de texte pour saisir un message. Le texte du pied de page peut contenir des options de saisie semi-automatique, mais vous pouvez les supprimer et saisir le texte de votre choix. Pour inclure un élément de saisie semi-automatique, commencez par saisir « # » et sélectionnez l'une des options disponibles.
Une fois le modèle personnalisé, cliquez sur le bouton « Enregistrer le modèle ».

Pour revenir à la zone principale des modèles, cliquez sur le lien « Retour aux modèles ».